
April updates
Figma in Chromatic, better squash/rebase detection, & preloading assets

This month brings improvements to Access Token issues, squash/rebase git flows, and preloading assets. We also fixed a couple bugs unique to SAML users and GitHub API requests from static IPs. Lastly, we have an exciting new integration with Figma in early release that we’re excited to share with you.
Figma in Chromatic
Last year, we released the Storybook Connect plugin that lets you embed stories within a Figma file. The plugin made it easier for teams to compare design specs and coded components.
I’m ecstatic to announce that we’re bringing that code and design, side-by-side support to Chromatic, too. You’ll be able to view Figma components alongside their linked story right within Chromatic.
Get Beta Access
This feature is still in early release. Please reach out via email to support@chromatic.com to get access.
How it works
Once you’re in the beta for Figma in Chromatic, you’ll find a new “Connected Applications” section on your Chromatic account’s “Manage” page under the Configure tab.
If you have already connected stories to Figma components via Storybook Connect, you’ll also see a new “Designs” tab on your linked components. If you don’t yet have linked stories, you can do so either with Storybook Connect or from within Chromatic.
Once you have a linked story, Chromatic renders your Figma component into the Designs tab.
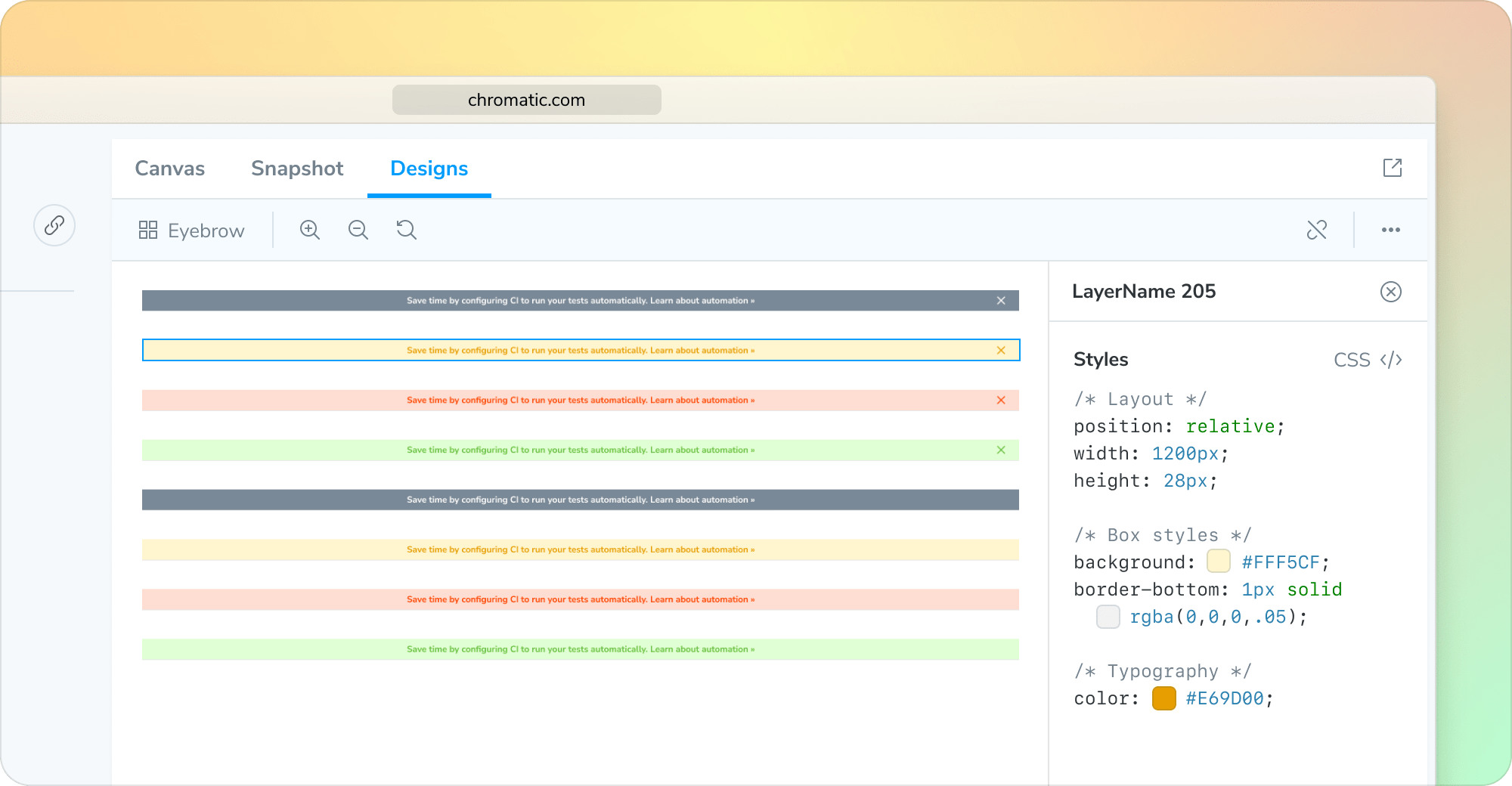
Switch over to the design tab to make new connections between your designs and your stories, zoom, pan, and even inspect layers. Just as Storybook Connect lets you view your team’s Storybook stories without leaving Figma, you can now see your designs without leaving Chromatic. Keeping your focus within a single application will speed up handoff, review, and collaboration for your team.
To learn more about the integration, head over to our docs, where you can find more details.
Other improvements & fixes
- 🤝 Allow customers to resolve issues with their Git Provider Access Tokens from the Manage Screen.
- 🕵️♂️ Improved Squash/Rebase merge detection for projects linked to GitHub.
- 🐞 Fixed a bug with the static IP address feature where GitHub API requests were not coming from the expected address.
- 🐞 Fixed a bug where SAML users were not being returned in the collaborators list.
- 🏂 Added automatic support for preloading component assets built with Storybook 7.0+.