
Autofocus for UI tests
Pinpoint subtle visual changes faster
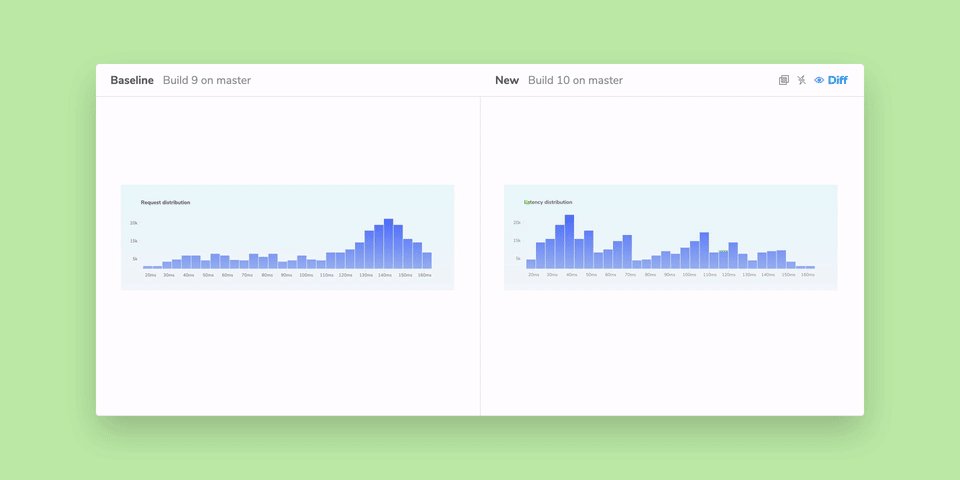
UI changes aren’t always obvious.
Chromatic detects changes for you to review, but it's tough to see subtle UI differences. For example, you might miss tweaks to properties like border-radius and font rendering.
I’m thrilled to launch Autofocus, a new feature that helps you pinpoint small UI changes faster. It removes ambiguity from UI Testing so you can accept baselines faster.
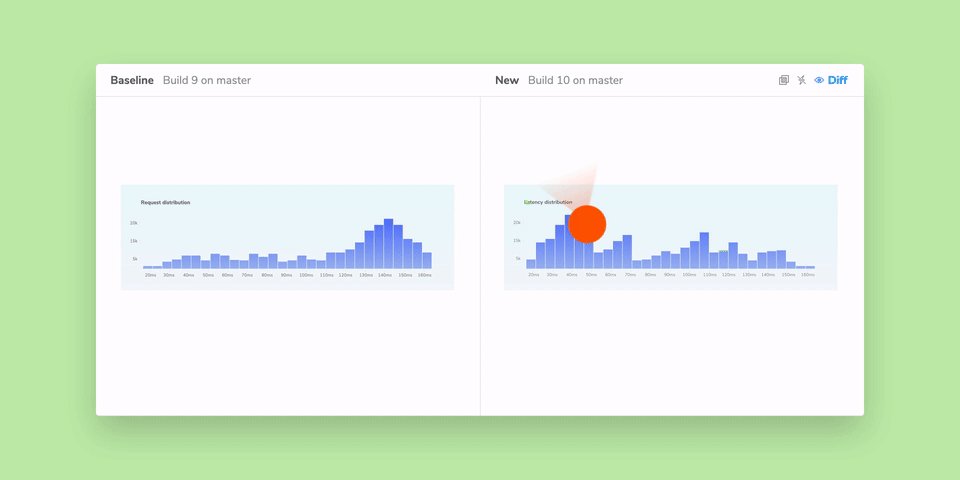
How to spotlight subtle changes
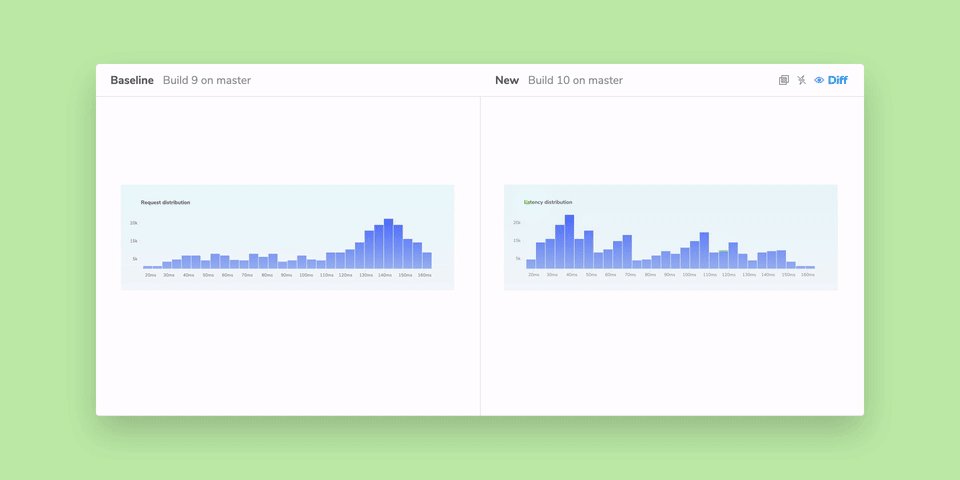
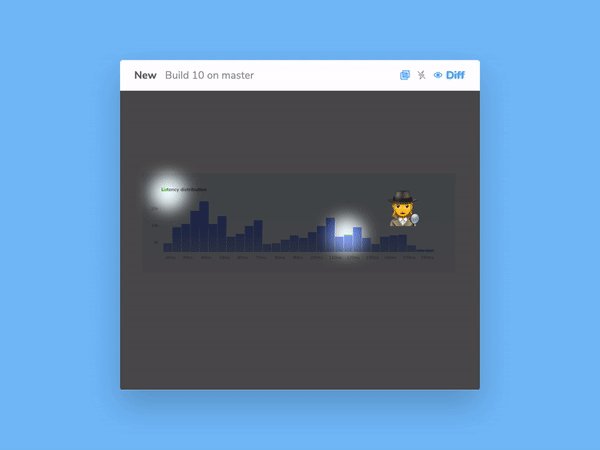
Toggle the focus button to find UI changes. The diffs, in neon green, will be spotlighted in the new snapshot.

We combed millions of snapshots to find cases where changes are hard to see. For instance, when fewer than 10 pixels change in a large image.
Autofocus is purpose-built to make small differences more evident. What’s more, it's automatically enabled when you encounter cases where few pixels change.
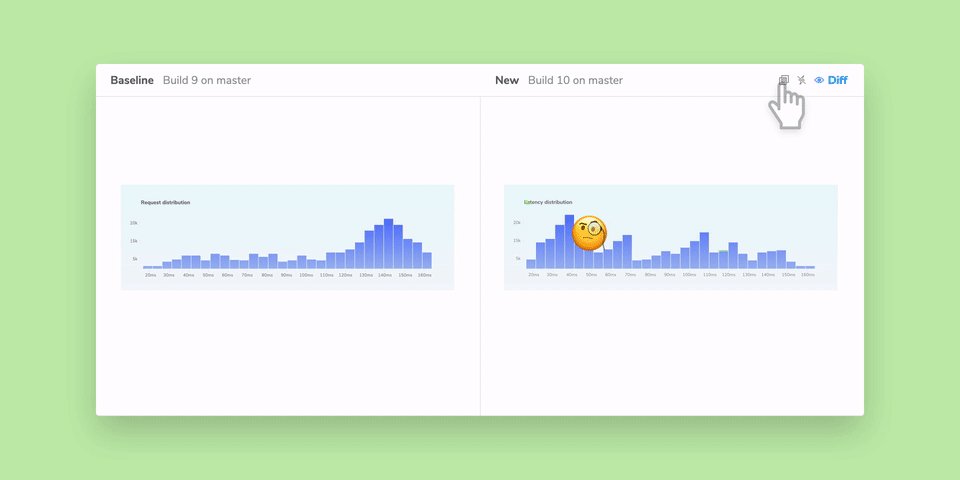
Can you enhance that?
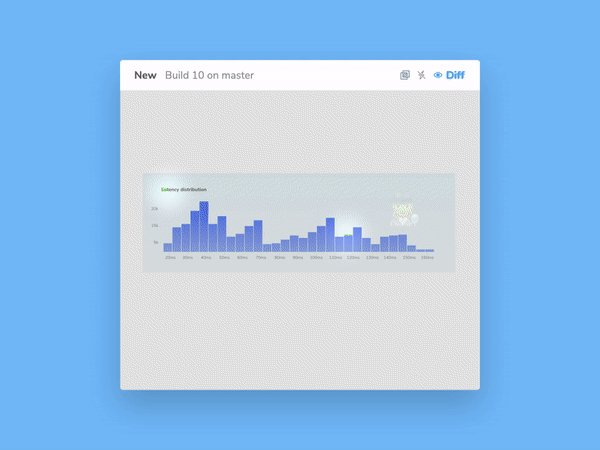
When in focus mode, hover over the new snapshot to activate a magnifying glass. This zooms into the snapshot diff to help you see the change in greater detail.

Set threshold for changes
The diffThreshold parameter allows you to set the threshold for visual changes that get flagged by Chromatic. That means you can configure Chromatic to skip snapshots with minor differences.
The default threshold is tuned to reduce test flake. It balances high accuracy with few false positives. But your component or library may require different visual tolerances; adjust the diffThreshold like below.
// MyComponent.js
import MyComponent from './MyComponent';
export default {
component: MyComponent,
};
const Template = (args) => <MyComponent {...args} />;
export const StoryName = Template.bind({});
StoryName.args = {
with: 'props'
};
StoryName.parameters = {
// Sets the diffThreshold for 0.2 for a specific story.
// 0.63 is default diffThreshold
chromatic: { diffThreshold: 0.2 },
};Chromatic by Storybook maintainers
Chromatic is an industrial-grade testing and review tool by Storybook maintainers. Our goal is to automate your workflow so you can ship UIs with less work.
Just launched: Autofocus helps you find small UI changes faster. This is perfect for subtle 1x1 pixel changes.
— Chromatic (@chromaui) January 6, 2021
🔦 Spotlight UI changes
🔍 Magnify differences
📌 Pinpoint the changed pixels
Read: https://t.co/Lg91Sp0ZfS pic.twitter.com/PNWFW8PKiM