
Introducing Chromatic integrations for Playwright & Cypress
Chromatic in your end-to-end tests
End-to-end (E2E) tests are essential for verifying user flows. But they don’t tell you how the UI looks to end users. For example, an E2E test can pass even if the layout is broken. If you’re moving fast, it’s easy to miss these visual bugs and painful to fix later.
E2E visual testing fixes that, by testing the UI appearance of the pages that are tested within your E2E tests.
I’m excited to share a sneak peek of E2E Visual Tests. Thousands of teams rely on Chromatic for ensuring that their UI looks right. We’re expanding that visual coverage to E2E tests, starting with the most popular frameworks, like Playwright.
Read on to learn more and sign up for early access.

What are E2E Visual Tests?
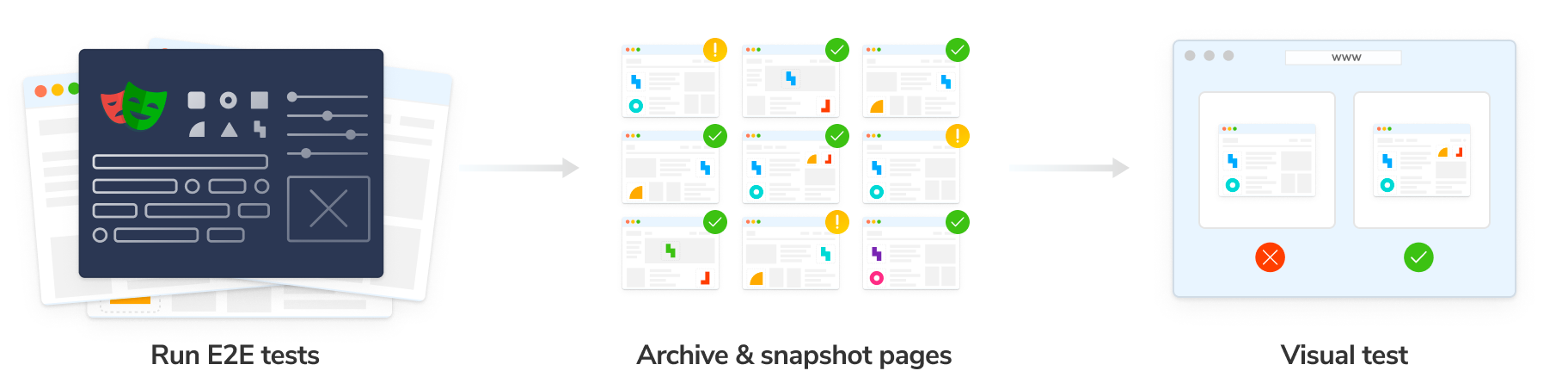
Visual tests detect bugs in UI appearance. They work by taking a pixel-perfect snapshot of your UI, complete with styling and static assets. Then, as you commit code, new snapshots are captured and compared to baseline snapshots.
E2E tests verify the “happy path” user flows by navigating from page-to-page in your app. They help you find bugs between various pages, but they don’t tell if you if things look janky.
With E2E Visual Tests, we’re combining the best of both worlds. An image of each page in your existing E2E test is visual tested to catch UI bugs.
How does it work with Chromatic?
E2E Visual Tests unlock all of Chromatic’s workflows without needing to write a story – the page-level stories are generated automatically by our helper library.
UI Tests to catch bugs
UI Tests detect visual changes and functional errors to prevent bugs. E2E Visual Tests allow you to use these same testing workflows for any page that your E2E test visits. This gives your development process an instant level-up without needing to write new tests.
Incredible speed and consistency
E2E Visual Tests use the same dedicated, parallelized infrastructure as the rest of Chromatic’s visual and interaction tests. That means your tests are fast, consistent, and reliable.
Re-use existing E2E configuration
E2E Visual Tests are designed to work alongside your existing E2E test suite. You can reuse your data, mocking, and other E2E configurations without writing extra code. You swap in an import when you want to enable visual tests for a page.
Debug the real webpage not a static screenshot
E2E Visual Tests go beyond simple screenshots by capturing full page archives. This means that you can debug the complete, real page at an exact moment in time rather than relying on static screenshots or videos. It provides you with deeper insights into any visual or behavioral issues that may arise during testing, making debugging a breeze.
Co-locate with existing E2E tests
We understand the importance of having all your tests in one place. With E2E Visual Tests, the tests themselves are written (mostly automatically) within the E2E tests. And the snapshots are reviewed in Chromatic, alongside your other UI tests. This keeps everything organized and easily accessible. No need to juggle between different tools or frameworks.

Get started now by signing up for early access.
Configure in one line of code
Replace one line of code to set up setup E2E Visual Testing in seconds. It’s clear that frontend teams spend a lot of time maintaining E2E tests. Chromatic is designed to be lightweight so you can expand test coverage without adding extra maintenance work. Here’s how you would get started visual testing your Playwright E2E tests:
Start with your existing test. Then swap the Playwright import with Chromatic, which wraps and extends Playwright:
// ➖ Remove this line
// import { test, expect } from '@playwright/test';
// ➕ Add this line
import { test, expect } from "@chromaui/test-archiver";
// Then use as normal
test("...", async ({ page }) => {
expect(/* things */);
});
Now, when you run E2E tests, snapshots will be automatically captured.
Follow our typical Chromatic CI setup to have your E2E Visual Tests automatically captured in your development workflow.
With that in place, you can take advantage of Chromatic's UI Test and UI Review features, along with all the other benefits Chromatic provides.
Get first access
E2E Visual Tests are currently in early access and will be available for popular E2E testing frameworks, starting with Playwright. Usage is free during the early access period. Be the first to get access by filling out this form: