
Early Access is ending
Early access ending, Chromatic ready for production.
Thanks to feedback from hundreds of users the Chromatic developer experience is smoother than ever. Early Access ends on July 1, 2018, as it winds down you’ll be pleased to find that Chromatic is ready for production.
Pull requests gave me mini panic attacks before we integrated Chromatic to our design system
– Siddharth at Auth0
So what happens next?
On July 1st your account will seamlessly transition to the 30-day free trial. The trial will give you unlimited access till July 31st.
When the trial ends, subscribe to a plan to continue with Chromatic. You can also subscribe at anytime during the trial and we’ll credit the remaining trial period to your account.
After the trial expires you’ll still be able to access your components but reviewing changes will be disabled.
✅ 30-day free trial
Tom, Zoltan, and I believe Chromatic is the best tool for testing UI components and component libraries. That’s why we’re giving everyone an unlimited 30-day free trial so you can demo it for yourself. Risk free. No credit card required.

Use cases
👩💻 Frontend teams boost dev efficiency while reducing UI regressions
🎨 Design systems ensure UI consistency and quality every commit
🛠 Digital agencies improve margins by automating costly manual QA
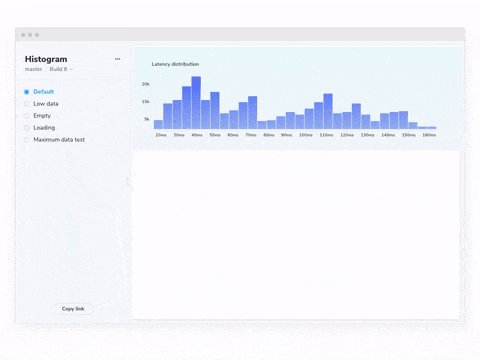
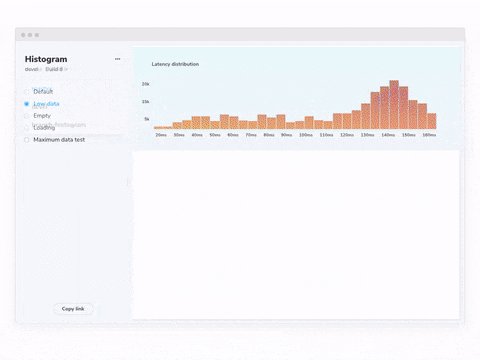
Chromatic has supercharged our PR reviews, making it easy to see visual changes at a glance.
–Tim at Apollo GraphQL
Try Chromatic for Storybook
Chromatic is the visual snapshot testing tool for Storybook.