
Introducing Storybook Loop
Free cloud collaboration tool for UI components and libraries
TLDR: We’re launching Storybook Loop, a free cloud app for Storybook that helps you collaborate on UI components. Automatically sync components to the cloud whenever you push code, QA look and feel, link to work in progress, and discuss changes with your team. Made by Storybook maintainers.
Updates
Feb 2020: 🚢 We’re now in beta!
Feb 2020: 🙋♀️Assign reviewers to get feedback
Dec 2019: 💌 Get email notifications for visual review.
Nov 2019: 💬 Visual review workflow for frontend teams
July 2019: 🎨 New website!
Sign up for Early Access below
It takes a team to create robust UIs. You might ask a designer: “does this look right?” or a QA person: “can you break this?” Walking over to your teammate’s desk is still the simplest way to review UI.
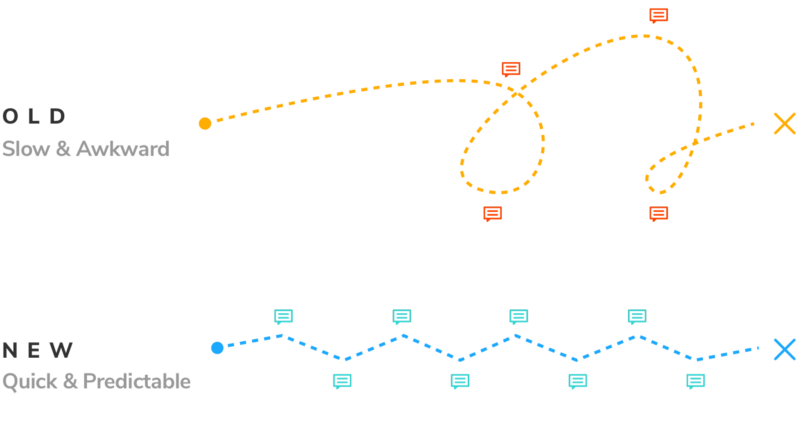
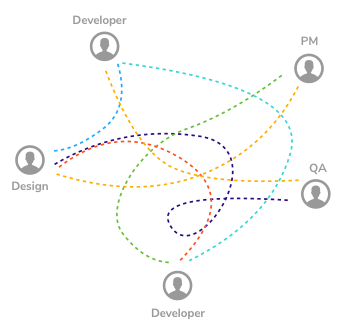
But constant face-to-face collaboration is unrealistic. Most teams end up collaborating online via tools like Slack, GitHub, or Asana. In reality, online collaboration is messy so teams wind up with a mountain of disorganized feedback.
If you build apps for a living like me, you’ve probably also noticed that communication bogs down as the team grows. More collaborators mean more opinions to track. And trends toward frequent releases and feature-full UIs make it harder than ever to stay ahead of UI feedback.

Miscommunication causes wasted work
Miscommunication in UI development results in frustrating last minute changes which slow developers down and cause annoying back-and-forth.
There are plenty of ways to communicate but none are made for UI development. Folks pollute Jira or Asana with minutiae. Abuse Slack channels. Paste screenshots and GIFs into pull requests. Or worse, reference the wrong outdated artifacts.

Even though everyone recognizes that regular feedback is crucial for the modern UI development workflow it still takes too much effort to manage. Collaboration should be a seamless part of UI development that equips you with precise feedback when you need it.
Collaborate on UI development with your team
Imagine if collaborating online was as natural as working together in person. What if you could share and get feedback on UI components as soon as you push code?
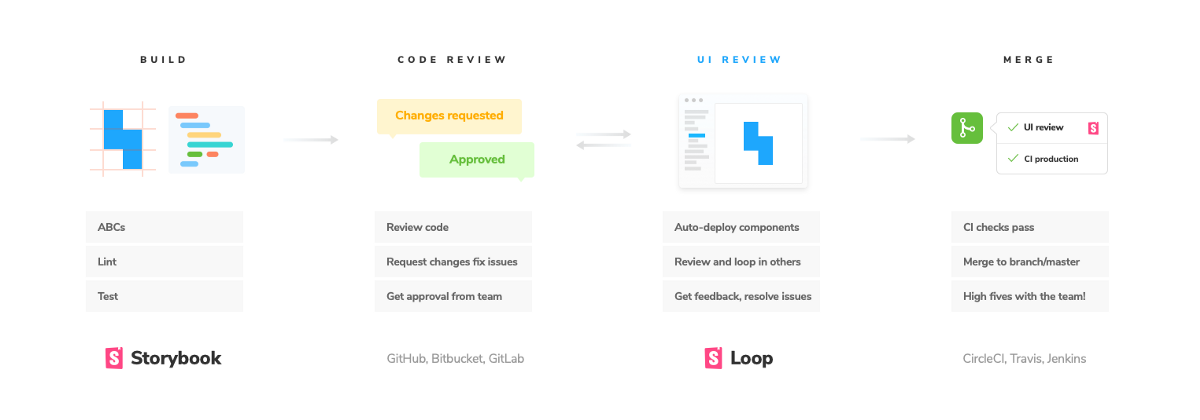
💎 Consider this workflow:
- Build UI components as usual
- Push code to Github
- Index UI components online automatically for a shared source of truth
- Get feedback by clicking on a PR badge or sharing a link
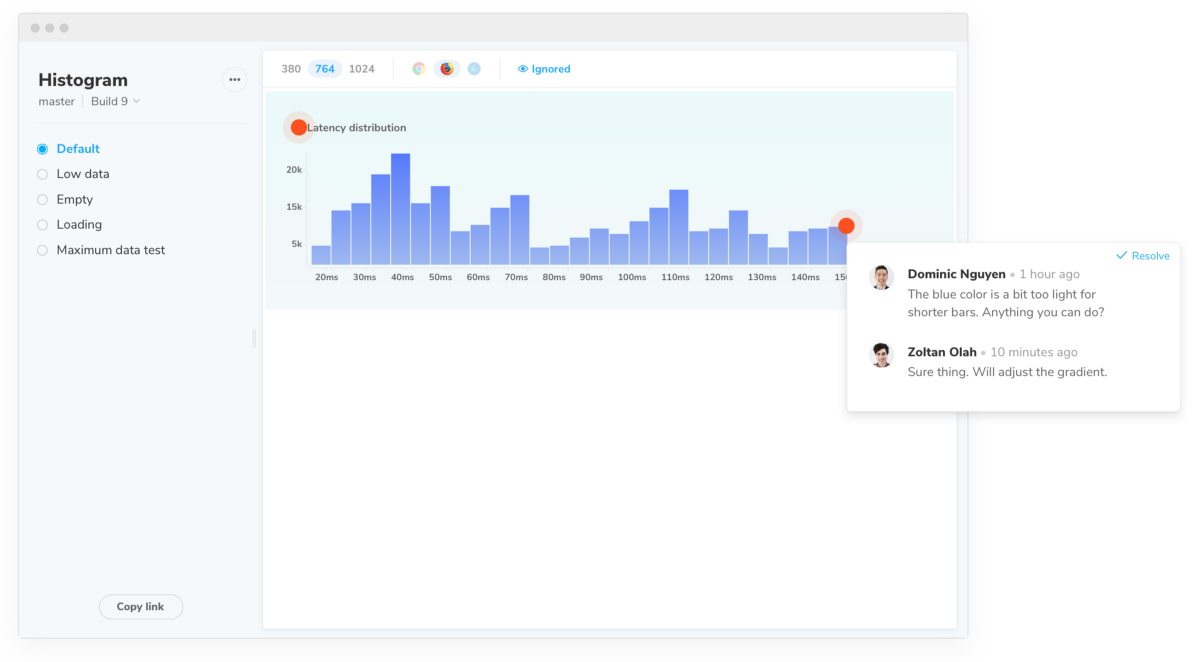
If UI components were instantly synced online every commit, your teammates could review UI without touching code, /node_modules, or the command line.
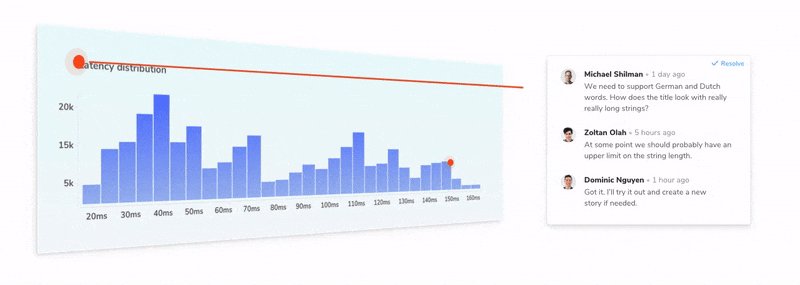
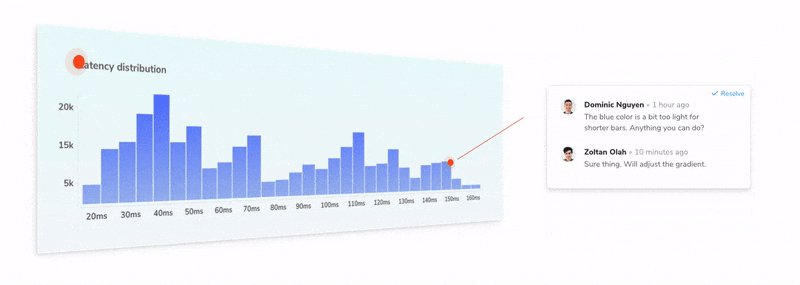
Conversations live alongside components. And action items anchor to the precise commit. Finally, you could follow UI decision-making in one convenient place.
This means teams troubleshoot during UI development long before QA or production. You’d save time and be more efficient.

Sign up for Early Access below
Turn components into conversation with Loop
Collaboration shouldn’t be harder than UI engineering. Storybook Loop makes it natural by indexing your components in the cloud every commit and providing a shared workspace for discussion.
This helps you to share progress with fellow developers for technical feedback, designers for visual review, QA for stress testing, and leadership for sign off. The grueling work of collecting feedback is now quick and easy.
Loop is a cloud app for Storybook. Install one addon to get story syncing and versioning in Loop’s secure cloud. It works with React, Vue, Angular, and every framework Storybook supports.

Timesaving features
- 💬 Collaborate: Comment on a component’s stories to troubleshoot and refine implementations
- 📚 Organize: Verify any component’s look, feel, and markup across branches and commits. See how they change over time.
- 🔄 Integrate: Seamless integrations with popular CI and git tools means Loop is an natural fit for your existing workflow. Every time you push we’ll conveniently badge your pull requests.
- 🔑 Access: Sync permissions with GitHub, Bitbucket, or GitLab for user management and access control.
Sign up to Loop early access
Storybook Loop is in development now. We’re opening up Early Access in a few weeks. Be the first to use Loop by filling out the form below.
Common questions
What if I already deploy Storybook with S3/Netlify/Now/Surge?
The good news is you don’t have to do this anymore. Loop automatically deploys your stories then layers on collaboration, component versioning, user management, and other work-saving features for professional devs. Plus it’s free.
Will you charge for Loop in the future?
What’s outlined in this post will be free always. In the future we may introduce paid features for mature companies. Also, our paid UI testing tool Chromatic is a natural complement to Loop.
Who makes Loop?
Chroma are Storybook core maintainers and creators of Chromatic, a continuous UI testing tool for Storybook. Previously, our team helped tens of thousands of developers architect their apps as core engineers of widely-loved Apollo GraphQL and popular JavaScript framework Meteor.