
Default UI reviewers
Plus Figma, SAML improvements, performance, and more

UI Review speeds up sign-off from designers, PMs, and other collaborators. In practice, most teams assign the same set of people to review manually.
I’m excited to share how to automatically assign default reviewers in your projects. That way, whenever there are visual changes in a pull request Chromatic will assign your default reviewers and send them a notification email.
👇 Read on for a tour and a list of all the improvements we shipped this month.
Enable default reviewers
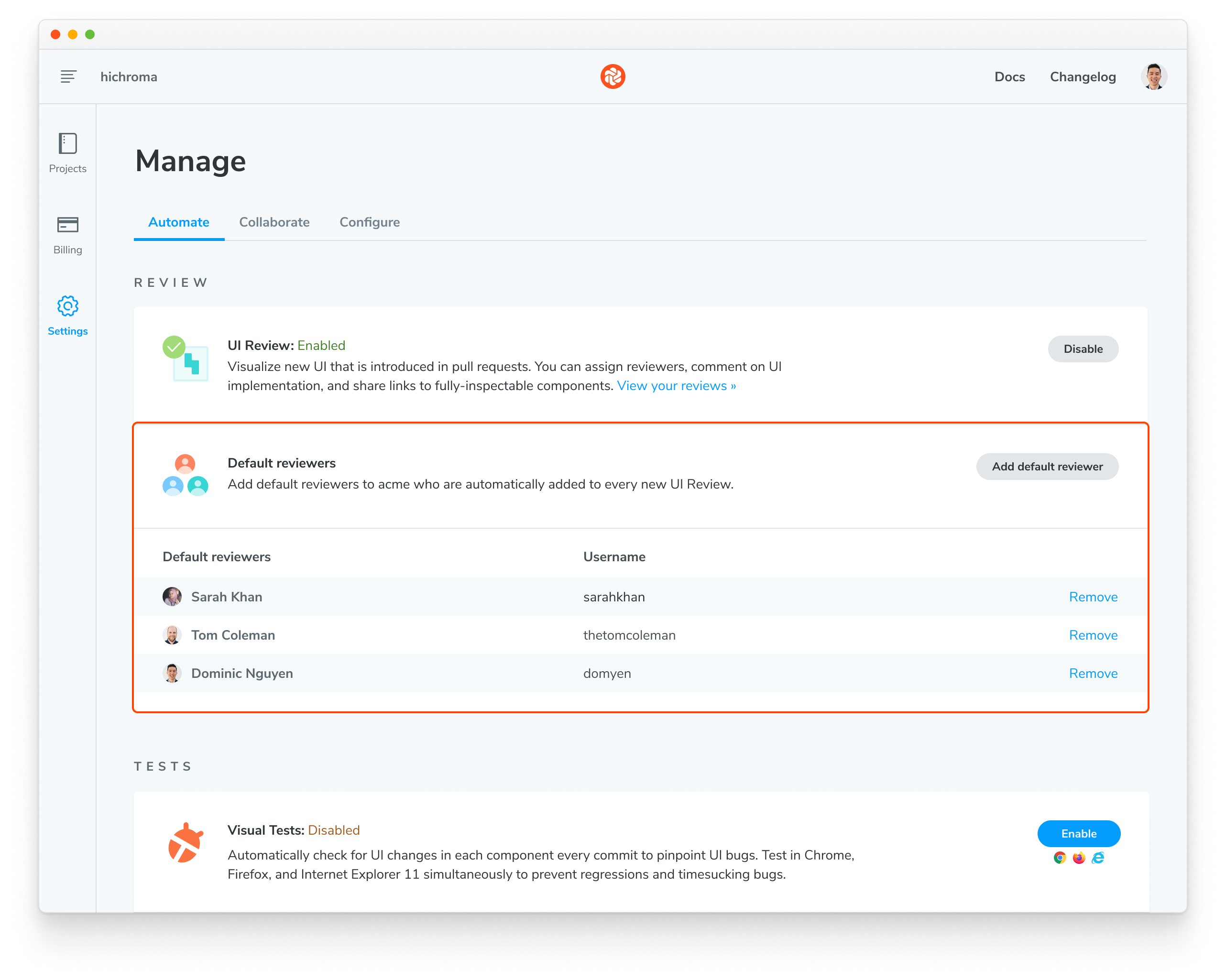
Enable default UI reviewers on your project’s Manage page. Go to the Review section to add a default reviewer.

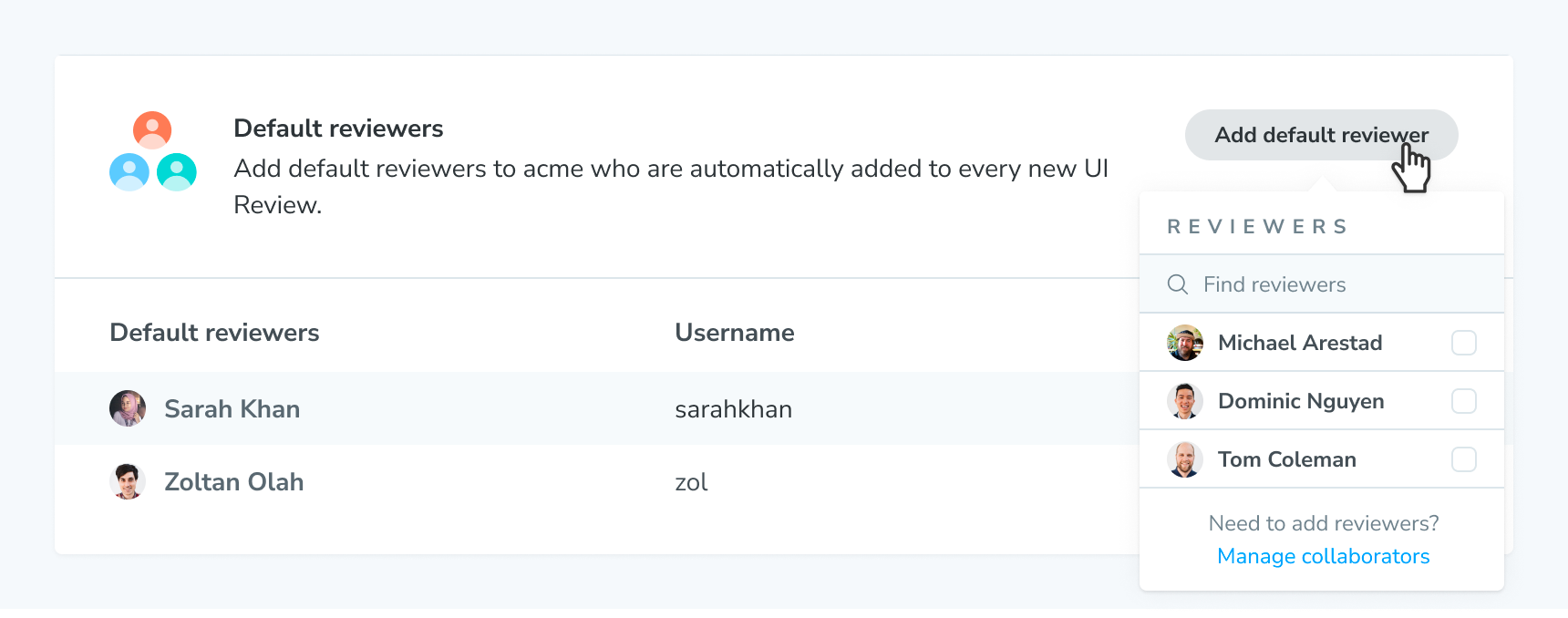
Pick which collaborators to assign as default reviewers.

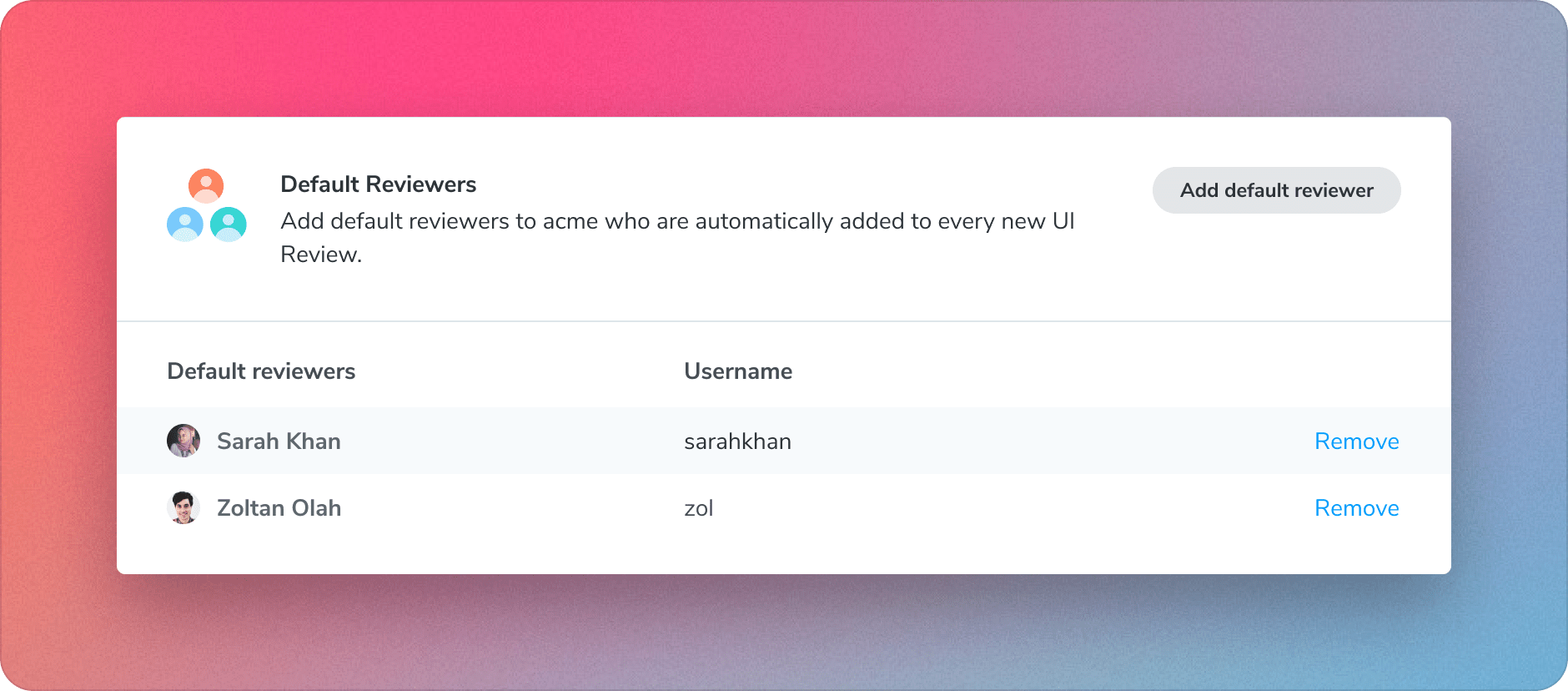
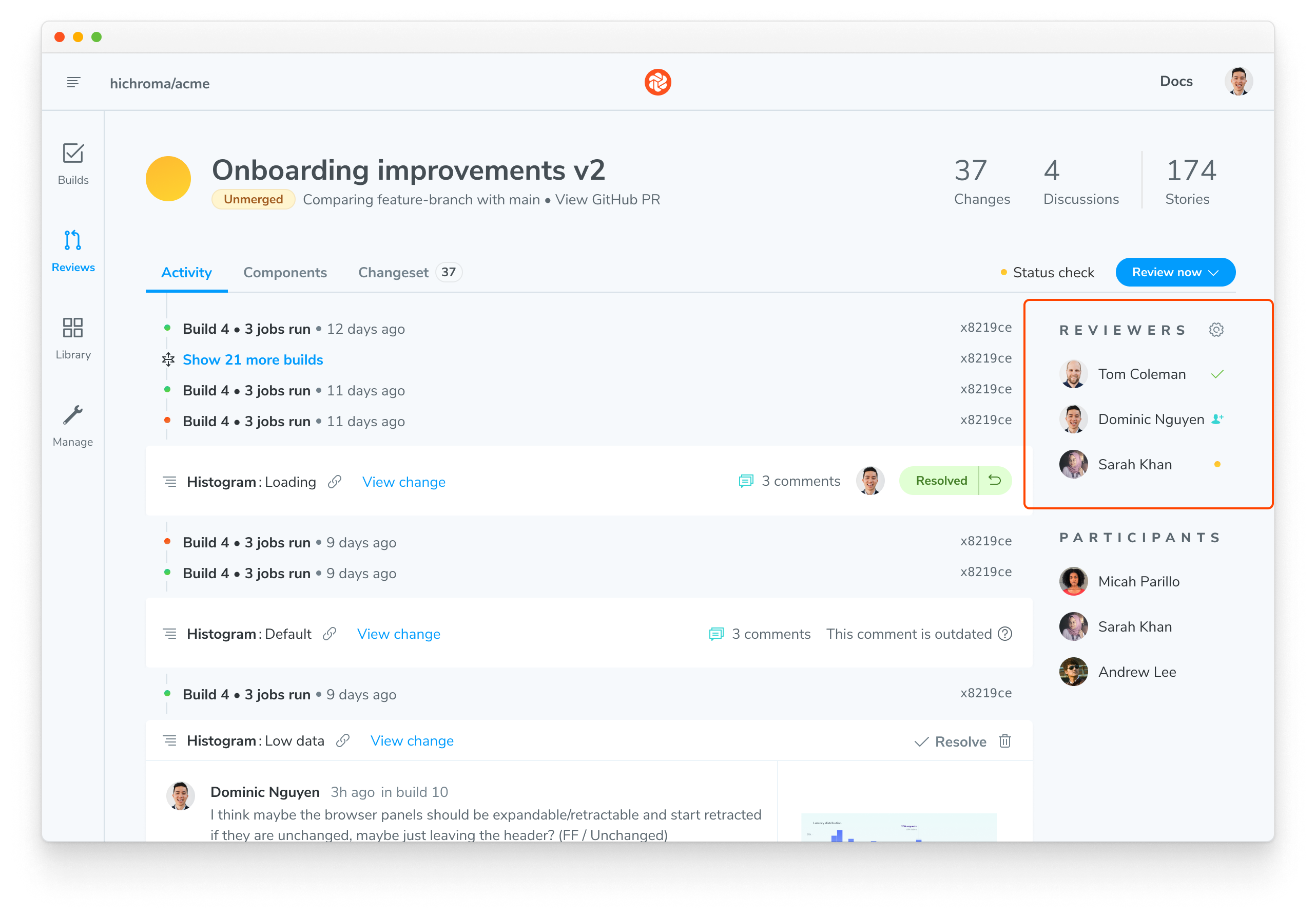
These default reviewers will be auto-assigned and notified whenever a Review has visual changes. Learn more in our docs.

Chromatic featured at Figma conference
Varun Vachhar shares how to ship pixel-perfect UIs by connecting Storybook, Figma, and Chromatic.
June improvements & fixes
We’ve got a bunch of quality-of-life improvements for you this month.
- 🎨 Added support for testing high contrast color themes using
forcedColorsparameter - 📋 Added support for using the in-browser Clipboard API in interaction tests without having to accept permissions
- ⏳ Improved role support for SAML Just-In-Time user provisioning
- 🤝 Improved experience for Connecting Git Providers in SAML accounts
- 🗣️ Improved messaging in
chromatic tracecommand to help with better debugging TurboSnap change detection - ⛔ Patched a privilege escalation vulnerability by restricting access to certain fields to members with higher permissions
- 💬 Provided better error messaging whenever a user fails to install a Webhook for UI Review
- 👩🔧 Fixed CORS issues when using Composition with private, hosted storybooks
- 🍴 Resolved issue preventing UI Review from working properly for repository forks
- 🎟️ Resolved issue in Figma plugin preventing automated logout if a user’s token expires
- 📄 Resolved issue where customers did not see all of their previous statements after changing plans