
New accounts system for Chromatic
Manage different projects, billing, and access for accounts you in one place.
Components are scattered across feature branches, repositories, teams, and even companies. Juggling UI components between multiple projects can be hard. But testing those components shouldn’t be.
Chromatic’s new accounts system helps you manage different projects, billing, and access for accounts you belong to in one place. The goal is to make it easier to understand what’s being tested, when, and how often.
Chromatic is a visual testing tool for UI components and component libraries. Sign up below for free & unlimited usage during the early access period!
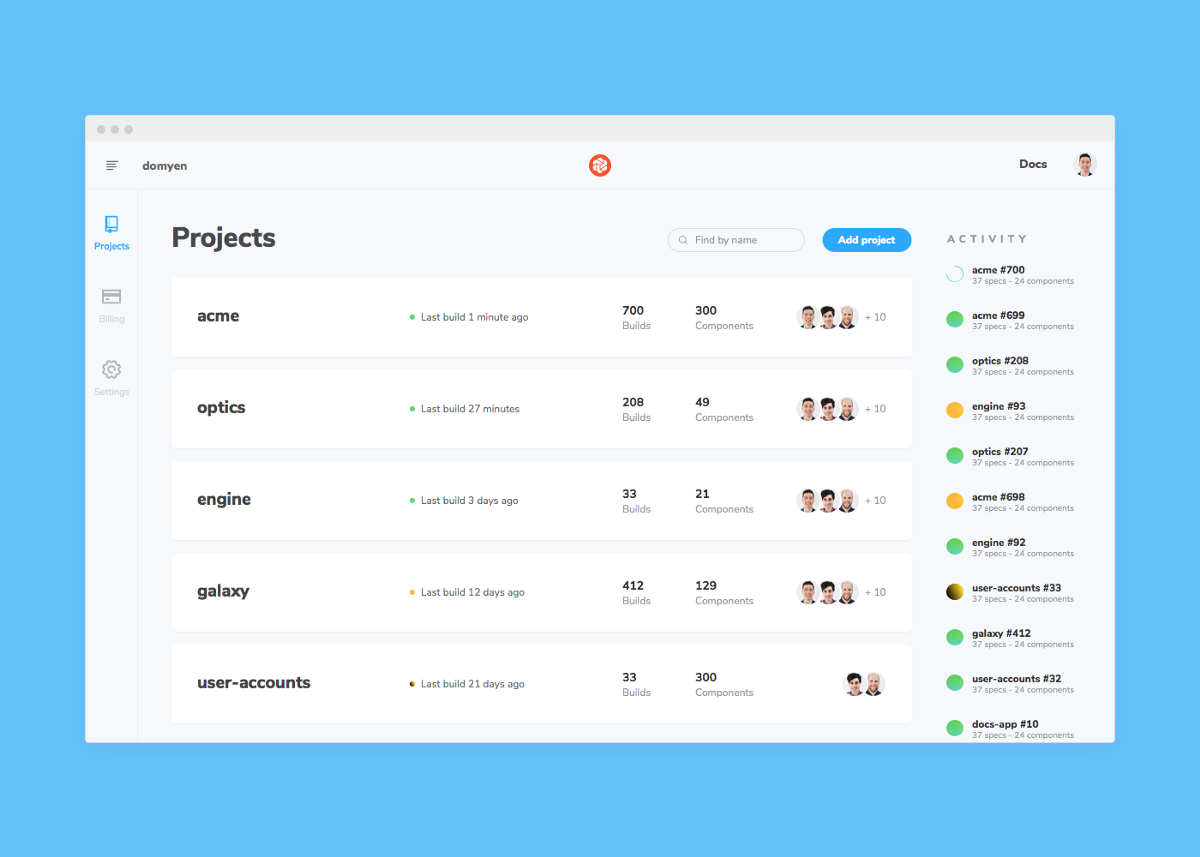
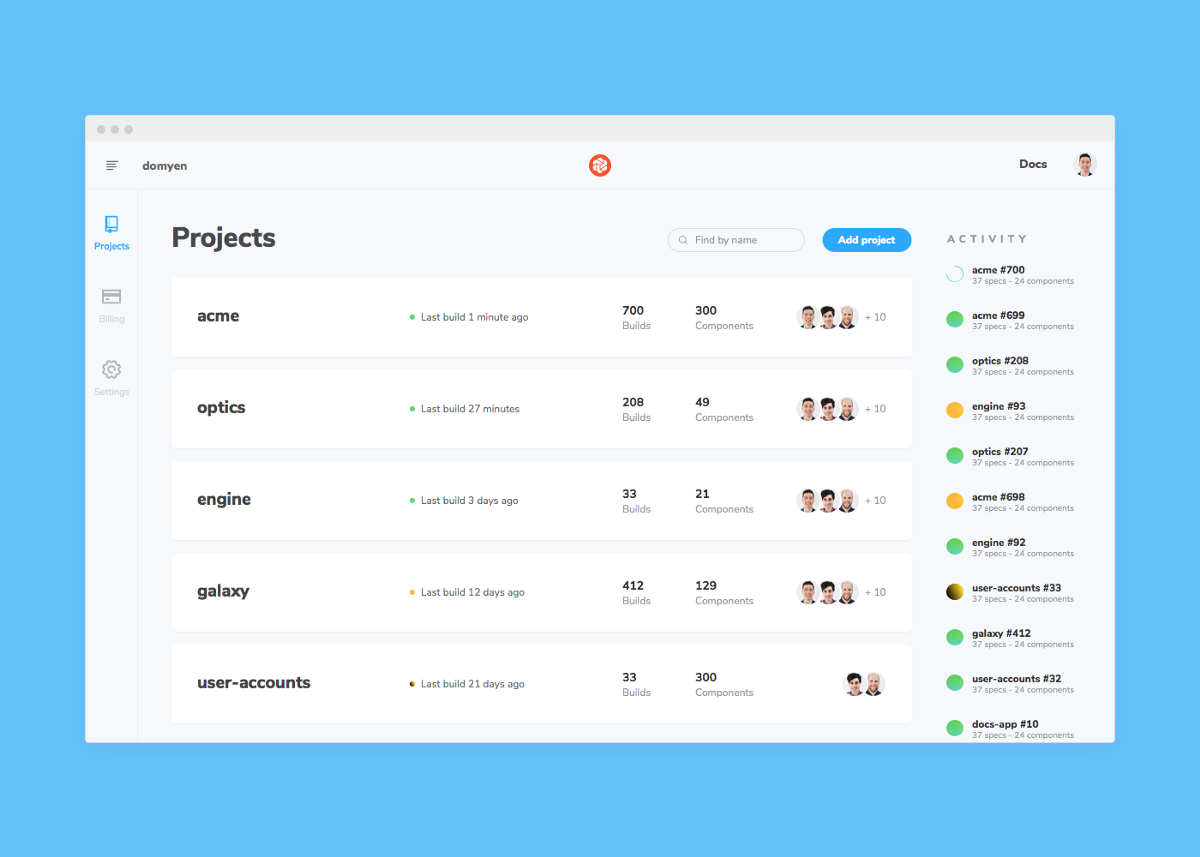
📚 All your projects in one place
The Projects dashboard showcases projects from GitHub accounts you’re a member of in one place. Get an overview of components, builds, collaborators, and track the latest activity in a glance.

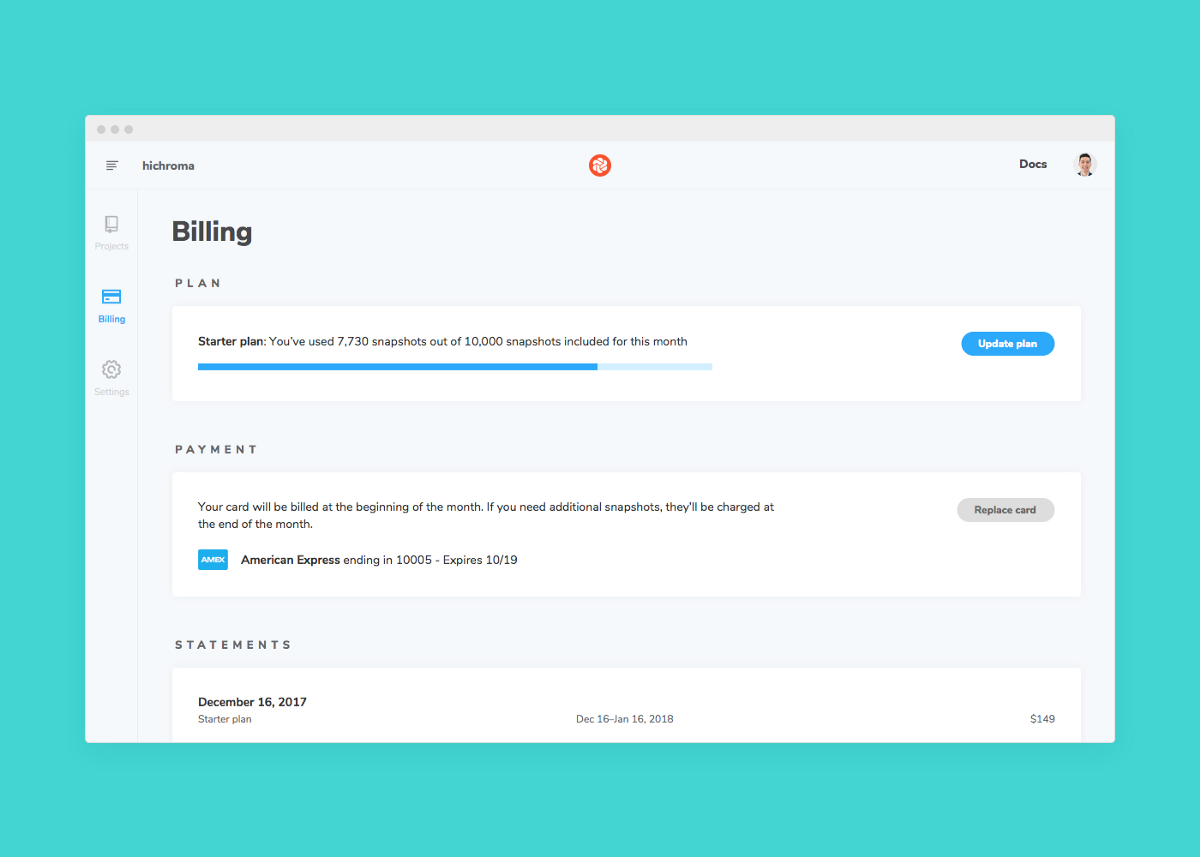
⚖️ See what you’re paying for
Chromatic’s goal is to help you ship consistent UIs, save time, and build bulletproof component libraries. The new billing area helps you see exactly what you’re paying for.
Usage gauge
The usage gauge visualizes the number of snapshots you’ve taken and indicates how close you are to the monthly limit of your plan.
Plan & statements
Easily change your plan, credit card, and view past statements.

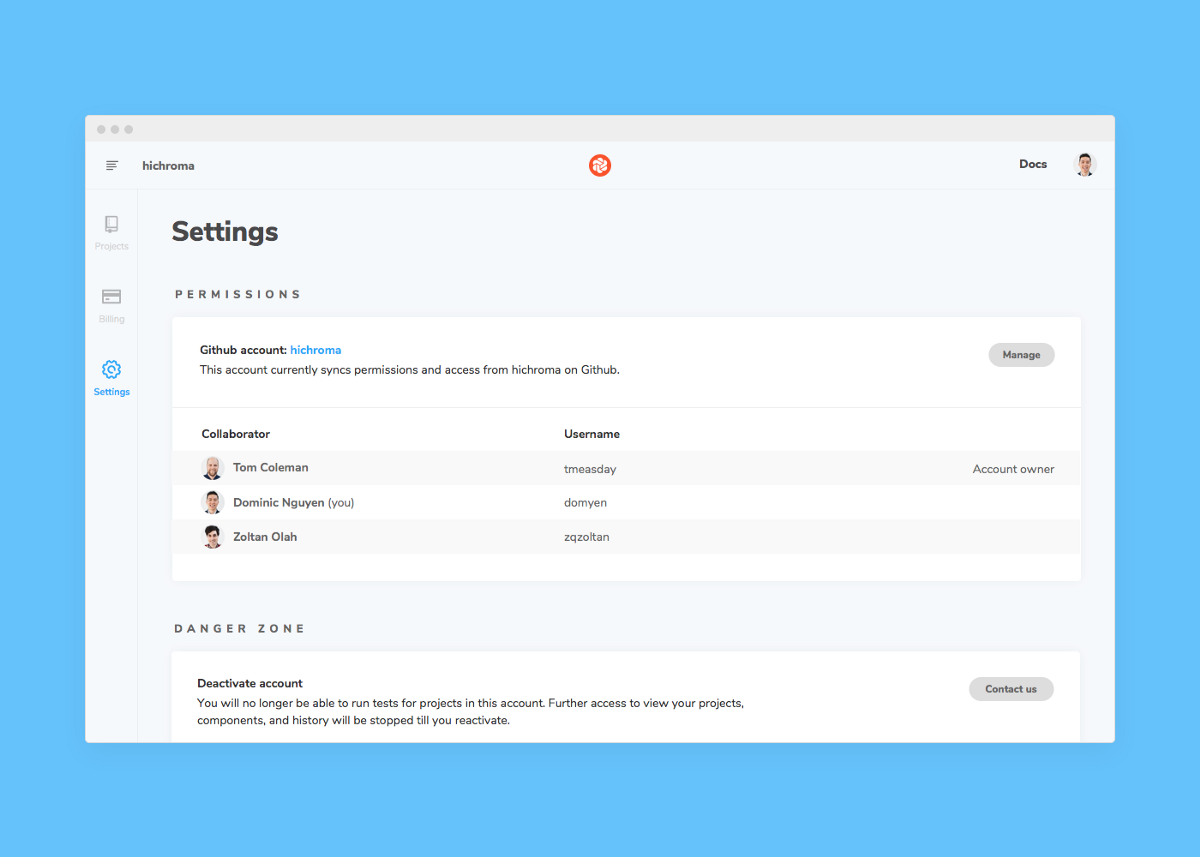
🔄 Sync permissions
If you authorize your account or organization with GitHub, we’ll automatically sync permissions so you don’t have to re-share access in both places. Just keep GitHub up to date and Chromatic will give the right people access. (Bitbucket and GitLab coming soon)

📸 Capture upgrade
We do our best to ensure snapshots are sized correctly for your component. This release contains improvements to better mirror browser behavior for elements with overflow:auto and fixes some bugs with components that overflow the body and the screen.
Note: You may have to re-approve some snapshots if they touch on these edge cases.

✨ Performance and improvements
Details matter. This release includes countless refinements that make Chromatic faster, more consistent, and more handsome. See if you can find them!
Try Chromatic for Storybook
Chromatic is the visual snapshot testing tool for Storybook.

Need to onboard teammates to Storybook?
Checkout Learn Storybook — a fast, approachable, and open source Storybook tutorial created by Chroma founders Tom Coleman and I. More than 3,400 developers have used Learn Storybook so far!
In 9 chapters learners walk through essential UI component techniques and key features as they build a UI from scratch (complete with code commits).